どうも、もももです。
キーエンス製のタッチパネルの画面構築の作成工数や画面の修正工数を削減するべく、共通フレームのテンプレートとなるようなを画面プロジェクトを作成してみました。
画面プロジェクトの構成や構築方法など、紹介したいと思います。
前提条件
本稿は以下環境を元に作成します。
- VT STUDIO:Ver8(VT5シリーズ)
- KV STUDIO:Ver11
- 使用機種:VT5-W07/KV-8000(※シミュレータモードで検証)
構成
画面構成

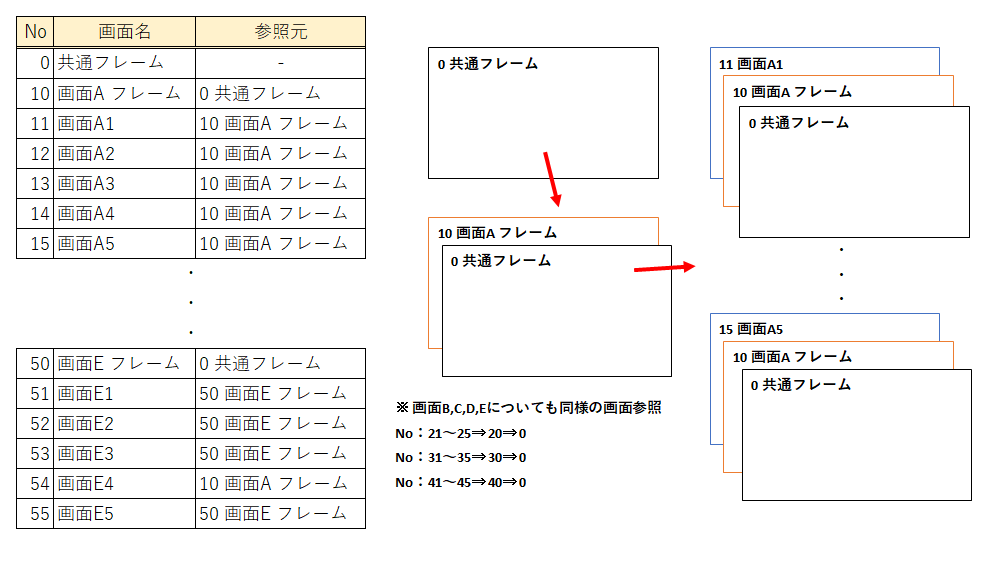
今回は各画面毎に共通表示項目をまとめた「共通フレーム」画面を作成し、各グループ毎の「画面X フレーム」画面から「共通フレーム」を画面呼出設定し、各グループ毎の項目を設置します。
各表示画面(画面番号1の位が1~5の画面)では自画面グループのフレームを画面呼出します。
作成する画面は
- 共通フレーム:1画面
- 各グループフレーム:5画面
- 各表示画面:5グループ×5画面⇒25画面
になります。
画面は、5グループ×各5画面の構成をイメージしています。
下記の様に5グループあれば最低限の機能は網羅できると思います。
- Aグループ:運転のメイン画面やモニタ画面など
- Bグループ:異常画面など
- Cグループ:パラメータ設定画面など
- Dグループ:動作モード設定画面など
- Eグループ:手動操作画面など
画面呼出の方法については下記を参照下さい。
画面イメージ

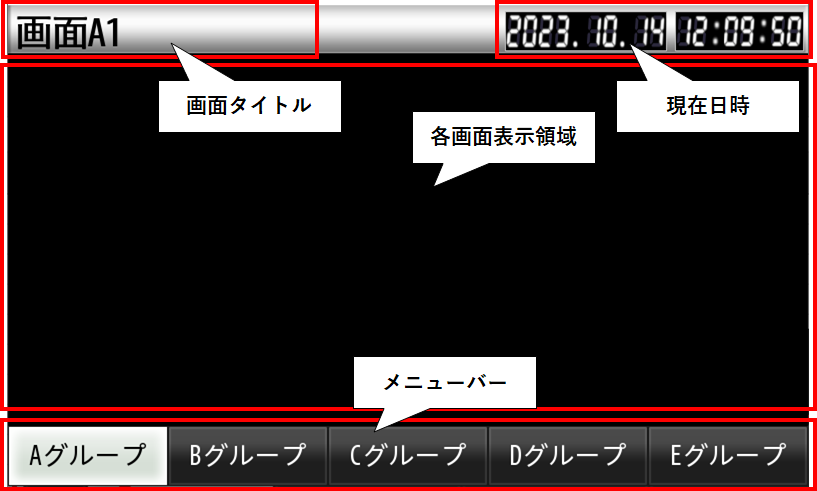
各画面はどの画面でも同じように操作できるように上図の様な構成で統一します。
画面上部は「画面タイトル」と「現在日時」を配置、画面下部には各グループ代表画面へ遷移するボタンを配置した「メニューバー」を配置しています。
画面中央には各画面固有の内容を表示する予定です。
「メニューバー」のボタンは表示されている画面グループのボタン(上図ではAグループボタン)が点灯、それ以外のボタンは消灯します。

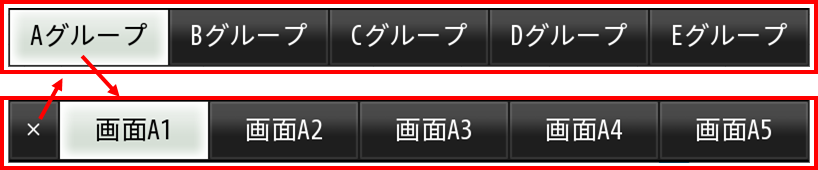
「メニューバー」に配置されているグループボタンを押下すると、表示内容がグループ一覧からグループ内の画面一覧に変更されます。
現在表示中の画面のボタンが点灯し、画面ボタンを押下すると押下した画面へ遷移します。
また、画面一覧中の左側にある「×」ボタンを押下すると元のグループ一覧の内容に戻ります。
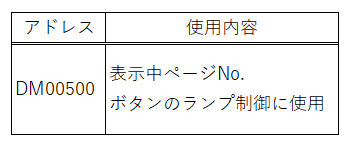
使用デバイスリスト

使用するデバイスは上表の通りです。
基本的にはPLC側では制御せず、タッチパネル側で完結するように極力使用するデバイスを少なくしています。
※後述する「システムメモリエリアの設定」では今後の運用も考えて全て使用するようにしています。
プロジェクト詳細
プロジェクト初期設定

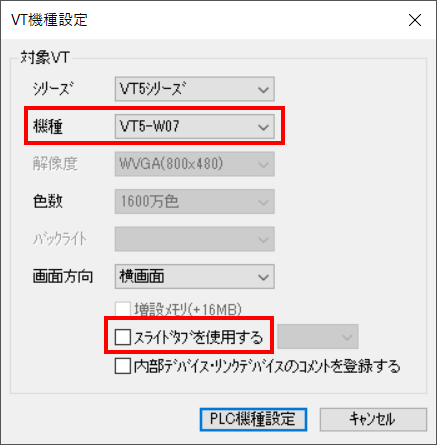
今回使用する機種は「VT5-W07」を選択、スライドタブは使用しないので「スライドタブを使用する」のチェックを外します。
PLC機種設定はデフォルトのままなので省略します。
システムメモリエリアの設定

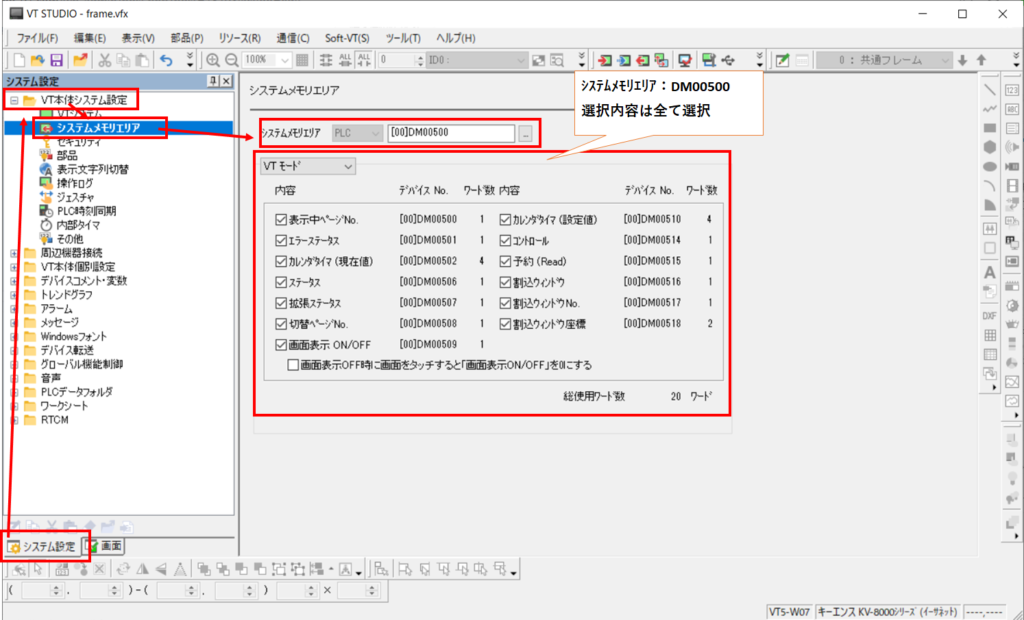
「システム設定」⇒「VT本体システム設定」⇒「システムメモリエリア」から設定を行います。
「システムメモリエリア」に「DM00500」を指定し、「VTモード」で全ての項目を選択します。
※今回使用するのは「表示中ページNo.」のみですが、今後の運用も考慮して全て選択します。
共通フレーム詳細

「0 共通フレーム」は上図のような構成としました。
画面タイトルの設定


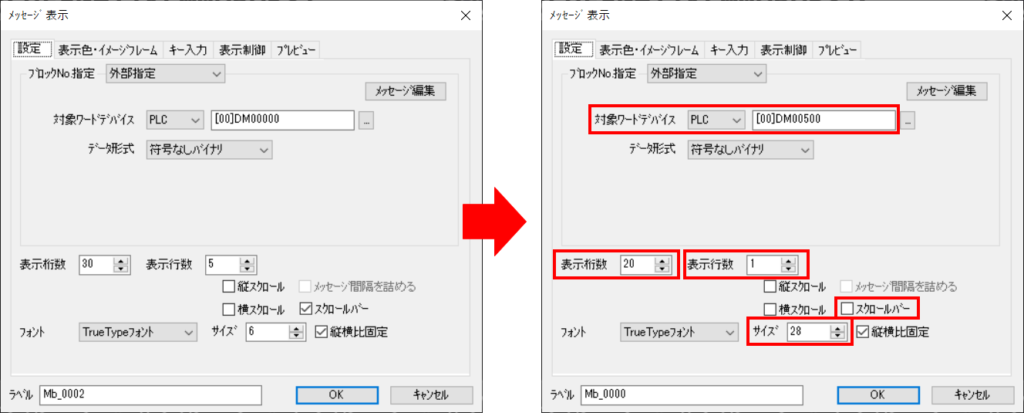
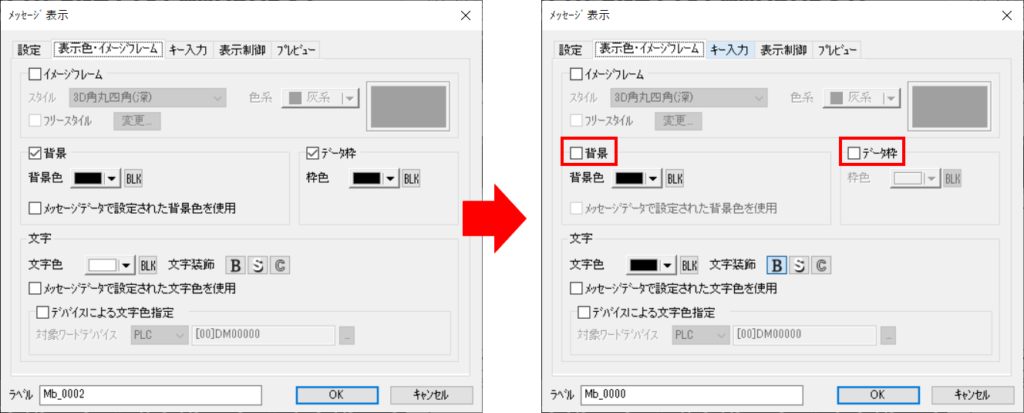
追加したコントロールは上図のように設定内容を変更します。
- [設定]対象ワードデバイス:DM00500
- [設定]表示桁数:20
- [設定]表示行数:1
- [設定]スクロールバー:チェックを外す
- [設定]サイズ:28
- [表示色・イメージフレーム]背景:チェックを外す
- [表示色・イメージフレーム]データ枠:チェックを外す

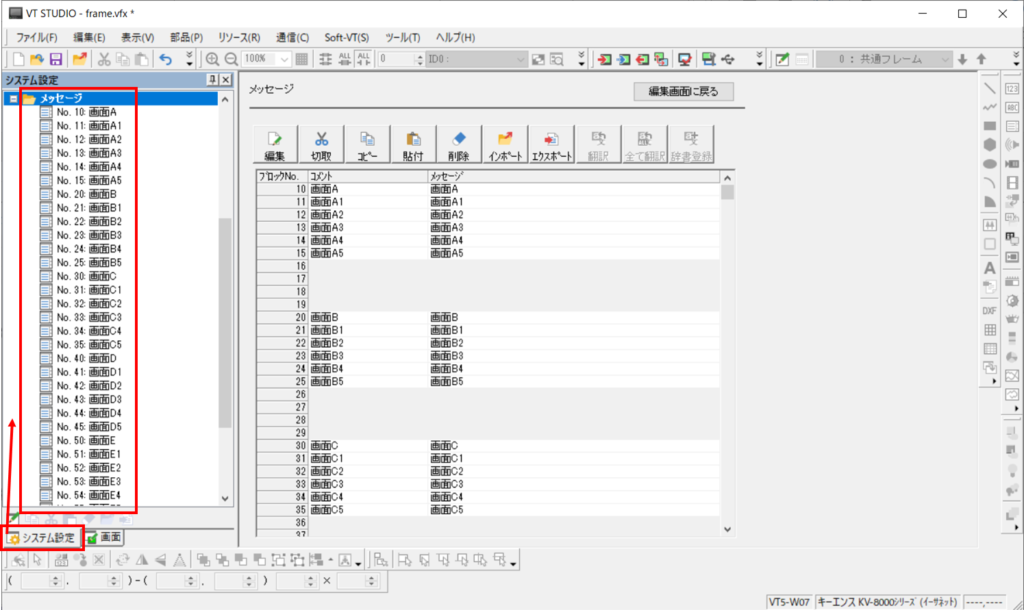
表示するメッセージはメッセージNo=画面番号となるように作成します。
以上を設定することで、現在表示している画面Noに応じた画面名が画面タイトルとして表示されるようになります。
各グループボタンの設定


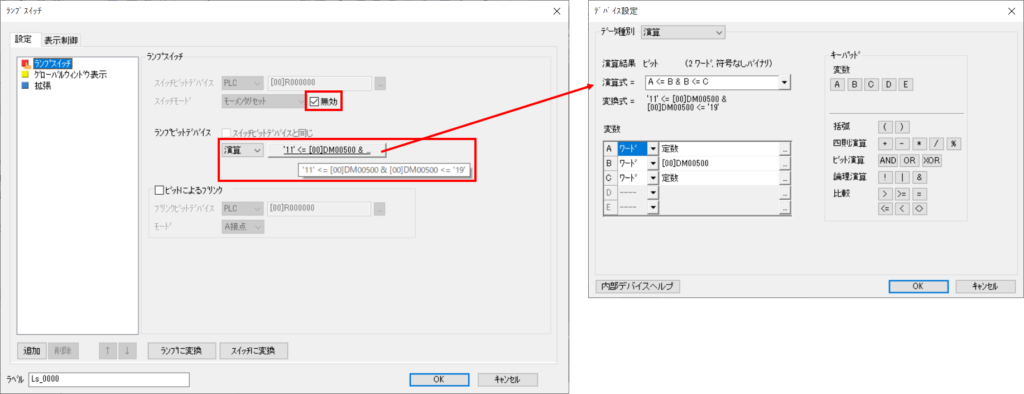
各グループボタンの設定は上図の通りです。
- [ランプスイッチ]ランプスイッチ:無効
- [ランプスイッチ]ランプビットデバイス:演算 定数1≦デバイス値≦定数2(11≦A≦19, 21≦B≦29, ・・・, 51≦E≦59)
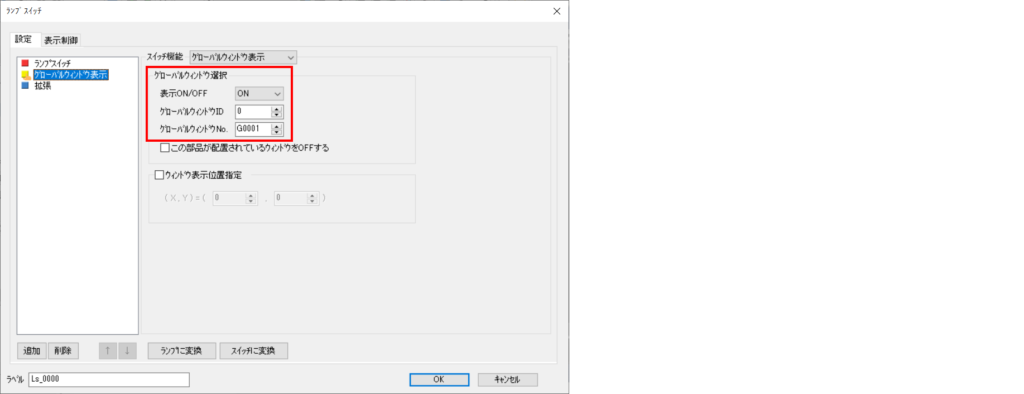
- [グローバルウィンドウ表示]表示ON/OFF:ON
- [グローバルウィンドウ表示]グローバルウィンドウID:0
- [グローバルウィンドウ表示]グローバルウィンドウNo.:G000*(A=G0001, B=G0002, ・・・, E=G0005)
以上を設定することで自グループの画面が表示されているボタンが点灯し、押下したボタンの画面一覧が各グループボタンを前面に表示されます。
グローバルウィンドウの詳細


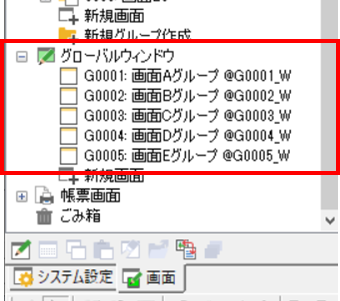
「各グループボタン」を押下した際に表示されるグローバルウィンドウは上図の通りです。
- G0001:画面Aグループ(※上図)
- G0002:画面Bグループ
- G0003:画面Cグループ
- G0004:画面Dグループ
- G0005:画面Eグループ
「0 共通フレーム」の「各グループボタン」の前面に上書きで表示されるように配置します。
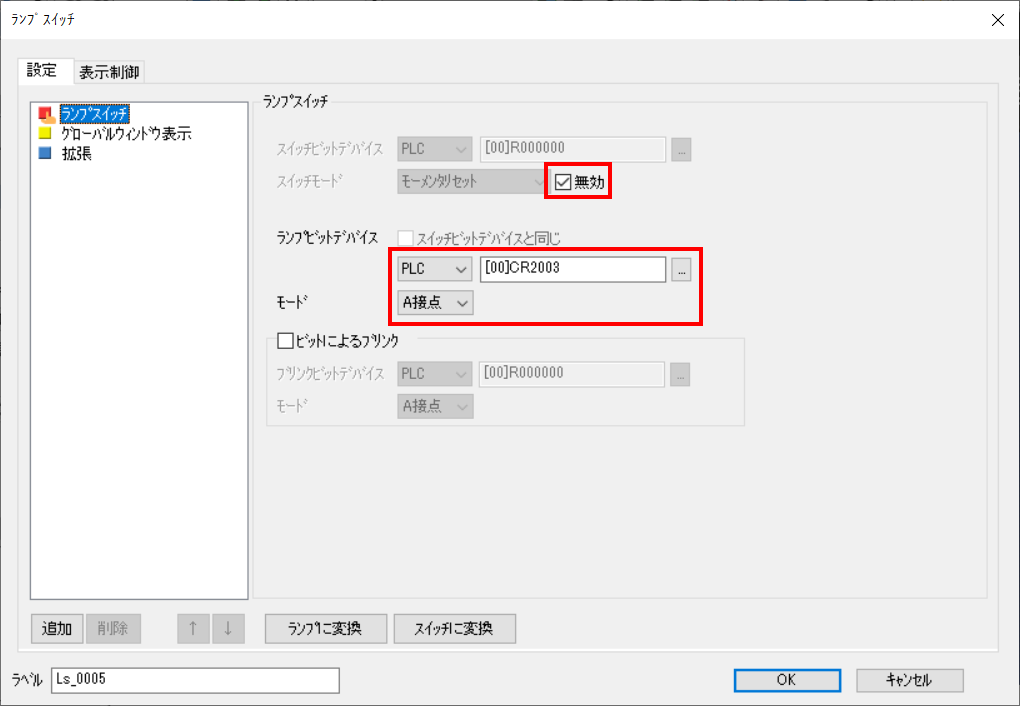
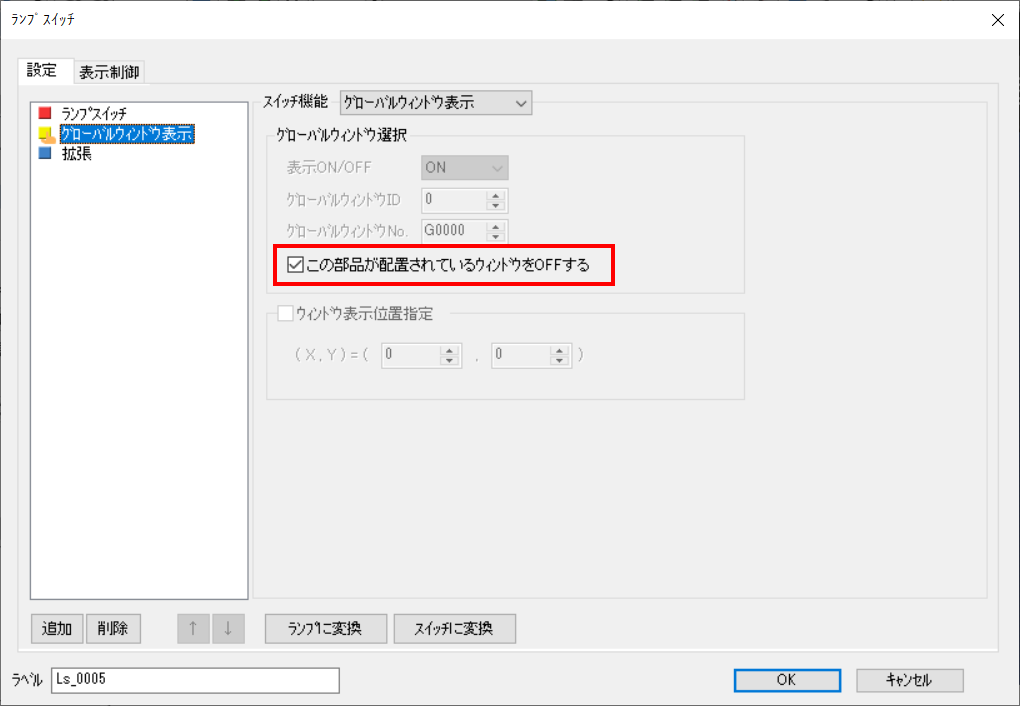
×ボタンの設定


×ボタンの設定は上図の通りです。
- [ランプスイッチ]ランプスイッチ:無効
- [ランプスイッチ]ランプビットデバイス:PLC-CR2003(常時OFF)-A接点
- [グローバルウィンドウ表示]グローバルウィンドウ選択:この部品が配置されているウィンドウをOFFする
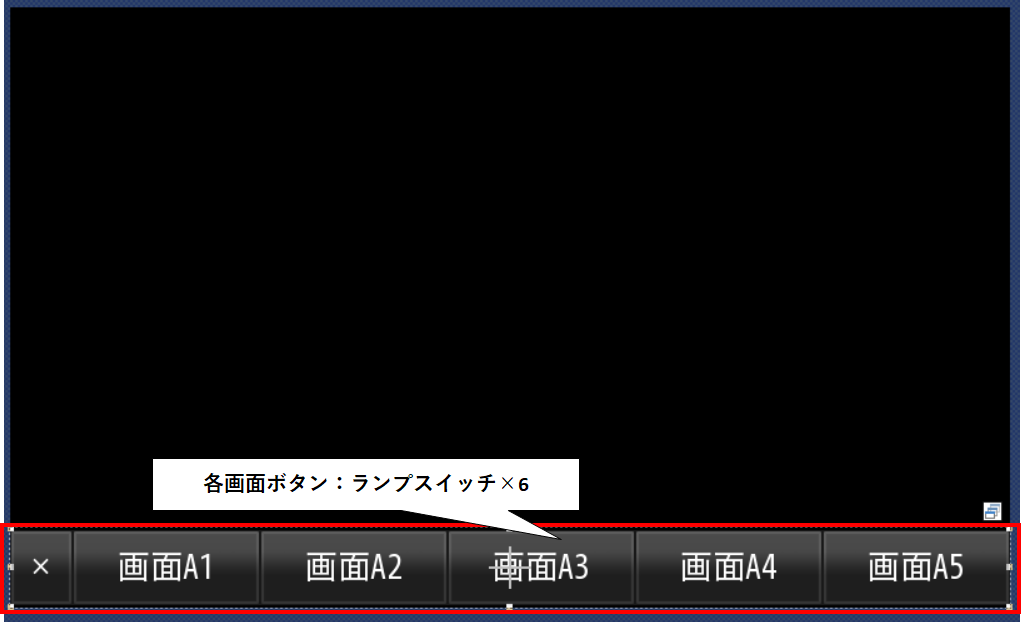
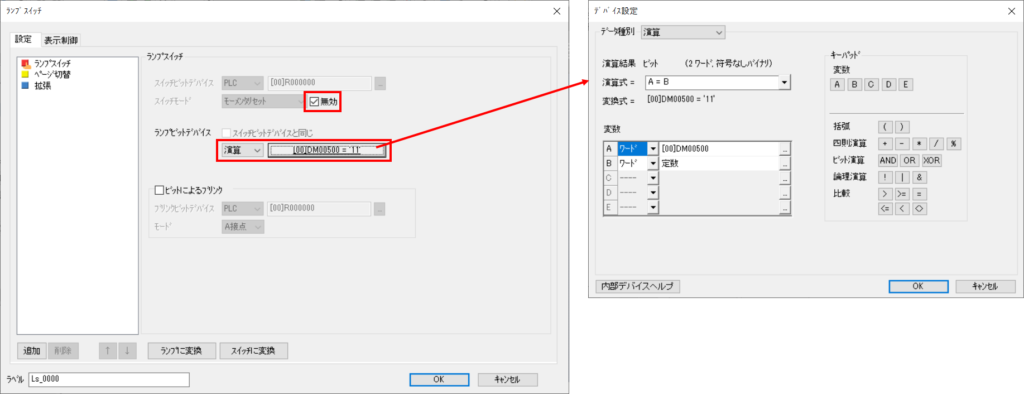
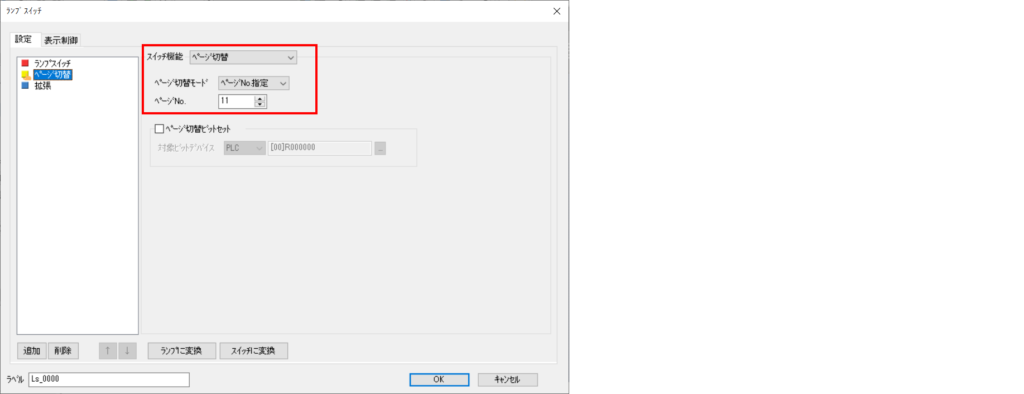
各画面ボタンの設定


各画面ボタンの設定は上図の通りです。
- [ランプスイッチ]ランプスイッチ:無効
- [ランプスイッチ]ランプビットデバイス:演算 デバイス値=定数(A1=11, A2=12, ・・・, E4=54, E5=55)
- [ページ切換え]ページ切換モード:ページNo.指定
- [ページ切換え]ページNo.:**(A1=11, A2=12, ・・・, E4=54, E5=55)
以上を設定することで画面が表示されているボタンが点灯し、押下したボタンの画面が表示されます。
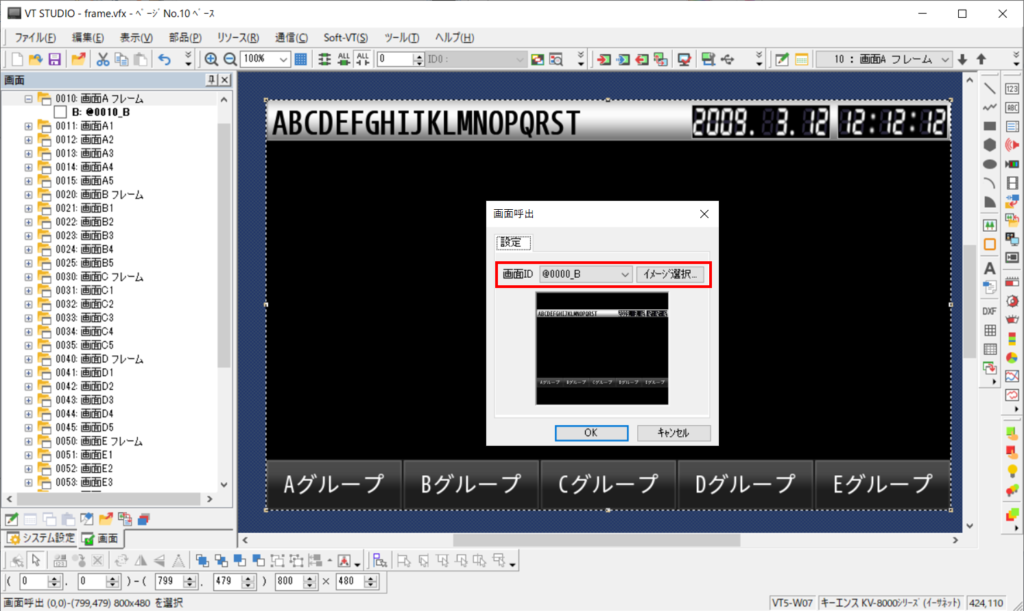
各画面グループのフレーム詳細

各画面グループのフレームは上図の通りです。(上図は画面Aグループフレーム)
今回は「画面呼出」で「0 共通フレーム」画面を呼び出しているだけです。
各画面グループのフレーム画面では各グループ毎にカスタマイズを行えば良いかと思います。
例えば・・・
- パラメータグループなら「パラメータ変更可能」ランプの追加
- 手動操作グループなら「手動操作可能」ランプの追加
など、グループ固有のコントロールを追加されてはどうでしょうか。
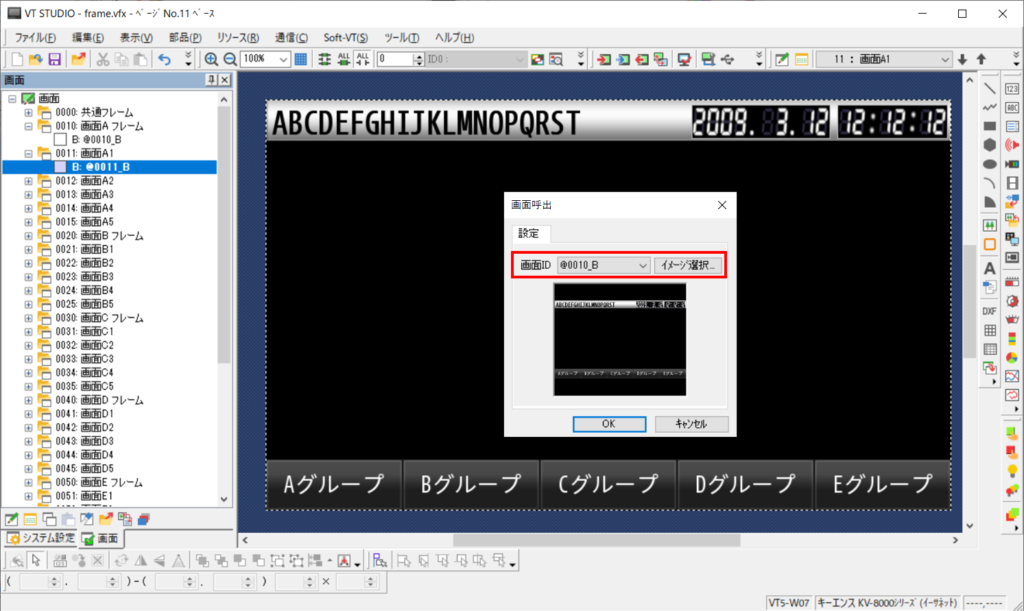
各画面の詳細

各画面は上図の通りです。(上図は画面A1)
「画面呼出」で「10 画面A フレーム」画面を呼び出しています。
この各画面(画面A1, A2, ・・・, A5, 画面E1, E2, ・・・, E5)を画面固有の内容にカスタマイズしていきます。
まとめ
画面プロジェクトテンプレートの構成や構築方法などを紹介しました。
いつもはボタンのランプデバイスや画面遷移などはPLC側で制御しているのですが、今回はタッチパネルで完結できるようにタッチパネル側で条件設定しました。
皆さんはどのように設定されているでしょうか?
今回作成したテンプレートプロジェクトが皆さんのお役に立てれば幸いです。




コメント