どうも、もももです。
VT STUDIOで二等辺三角形の図形を描画する方法を紹介します。
色々試行錯誤した結果、簡単な方法で解決しました。
前提条件
今回は下記の環境について設定手順を紹介します。
- VT STUDIO:Ver8(VT5シリーズ)
描画手順
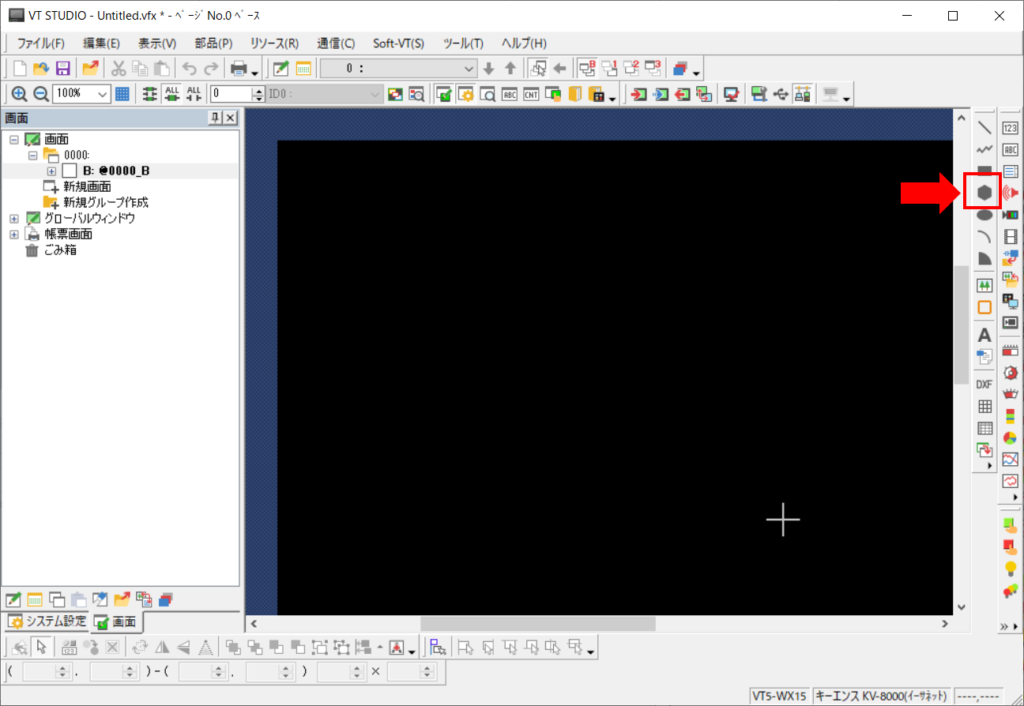
「多角形」を選択

デフォルトだと画面右側にある「図形」ツールバーから「多角形」を選択します。
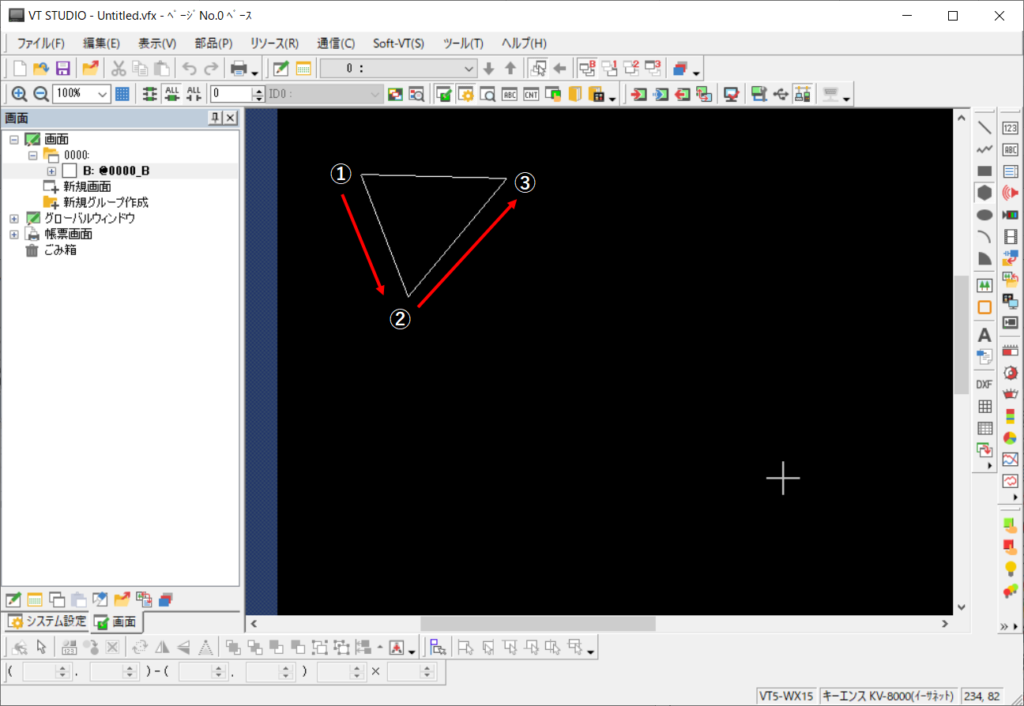
三角形を描画

①→②→③の順番にクリックしていき3点を指定します。
③でクリック後、右クリックをすると図形の作成を終了します。

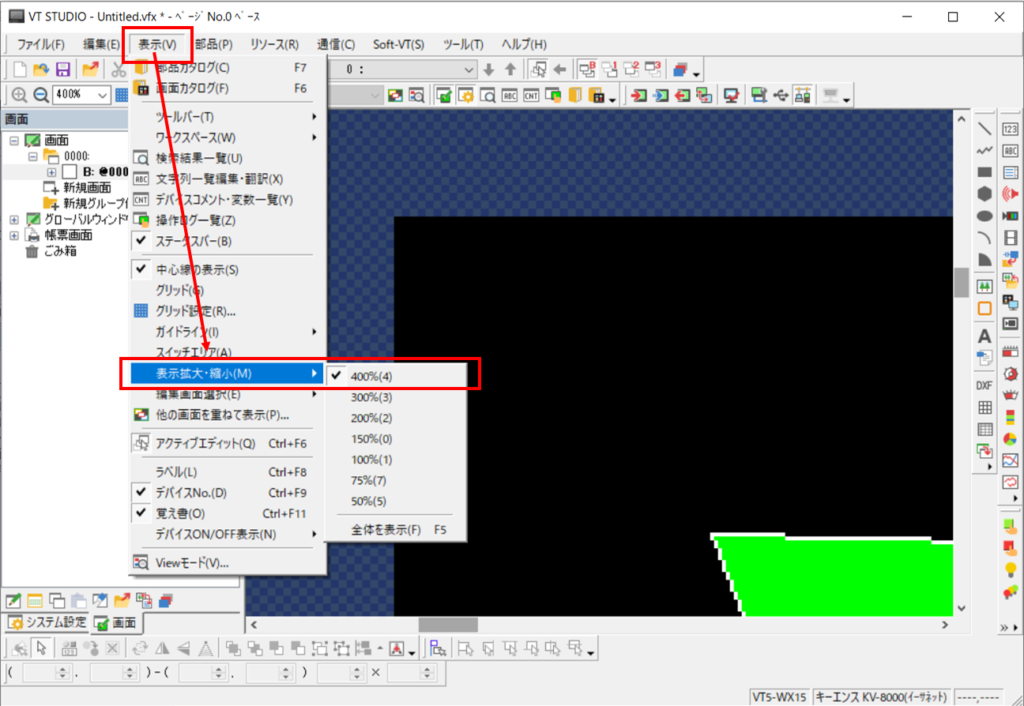
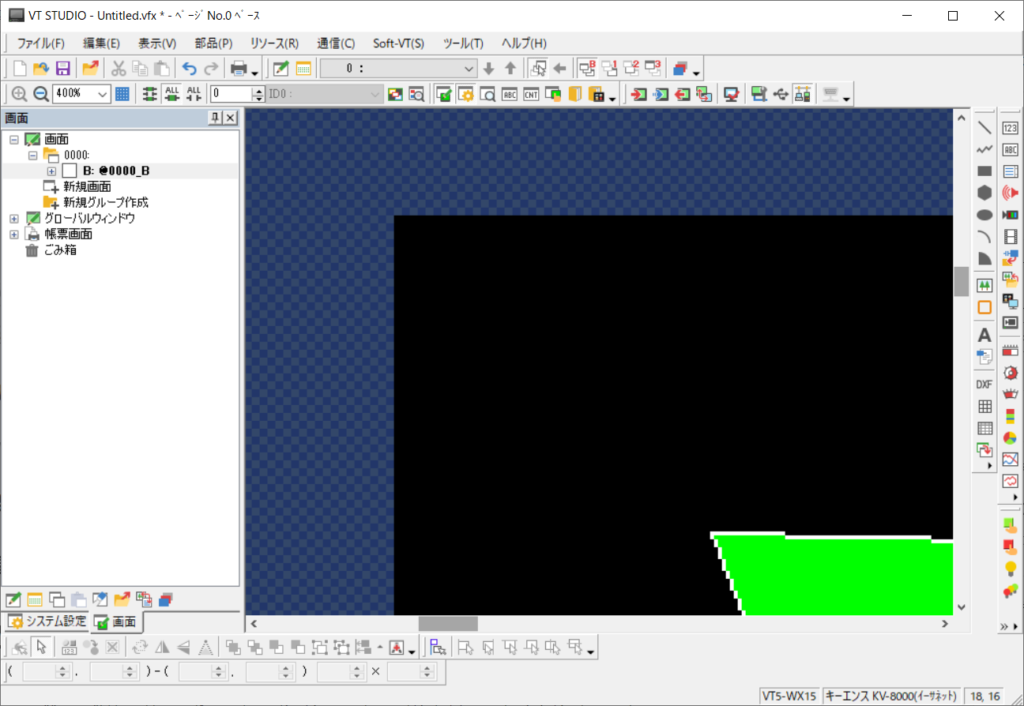
画面を拡大

画面上部「表示」→「表示拡大・縮小」→「400%」を指定し、画面表示を最大倍率に変更します。※「Ctrl」キーを押下しながらマウスホイールを上側に回しても変更可能です。

画面左上が表示されるように画面を調整します。
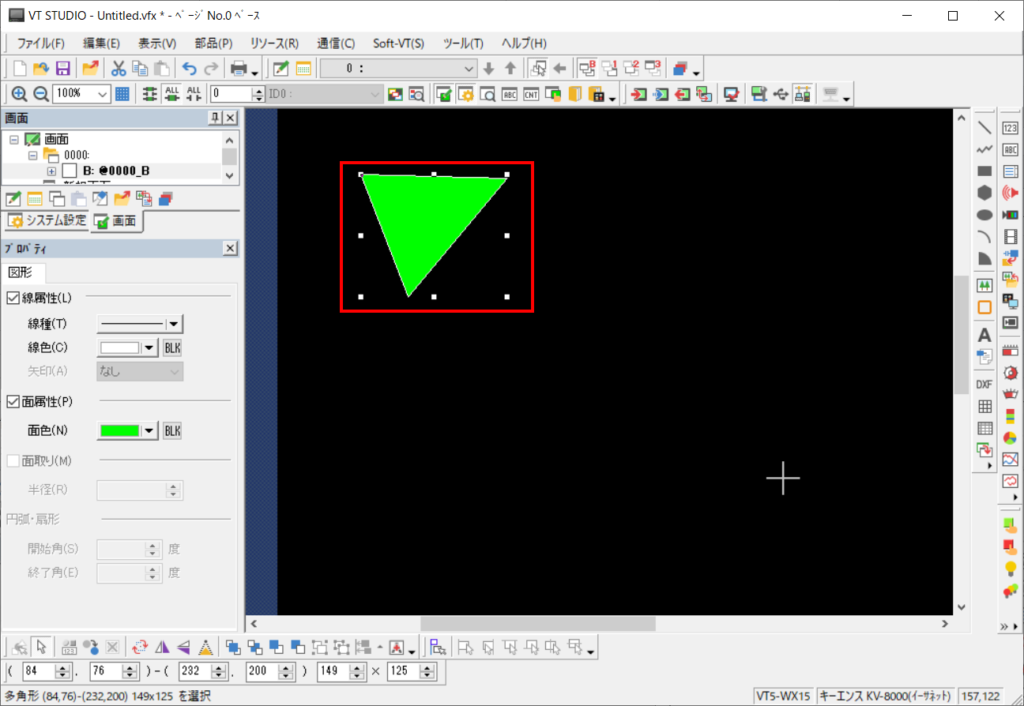
三角形を画面角に配置

作成した三角形を画面左上に配置します。(座標で[0, 0]を設定orドラッグ&ドロップで移動でも可)
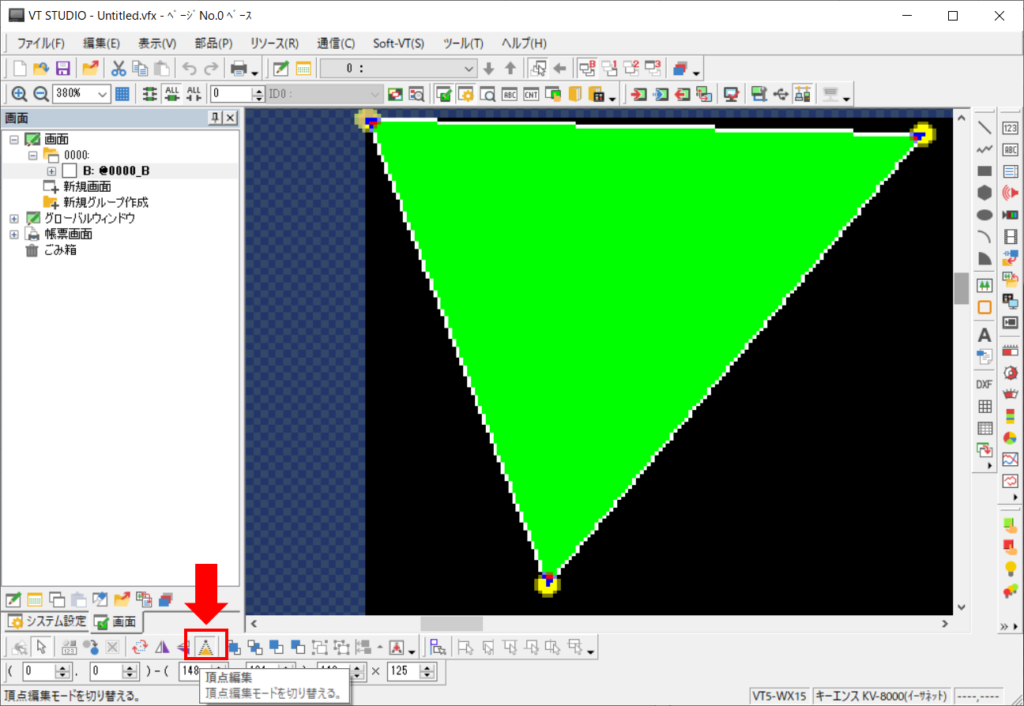
頂点編集モードに切換えて三角形を整形

編集する図形を選択し、デフォルトだと画面下部にある「制御・編集」ツールバーの「頂点編集」ボタンを選択します。
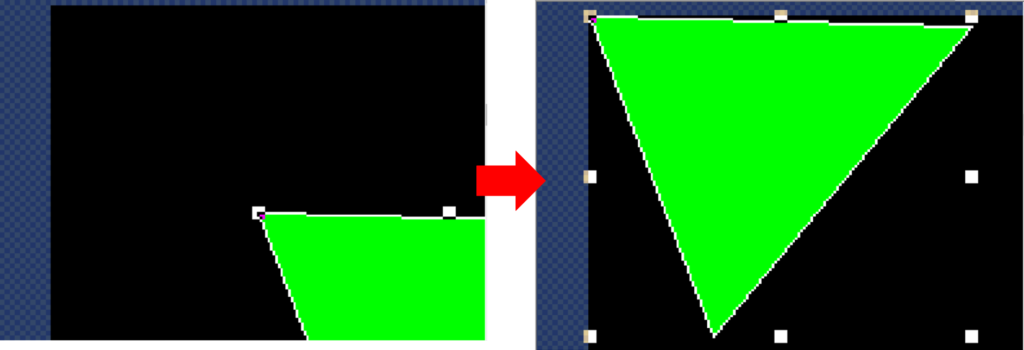
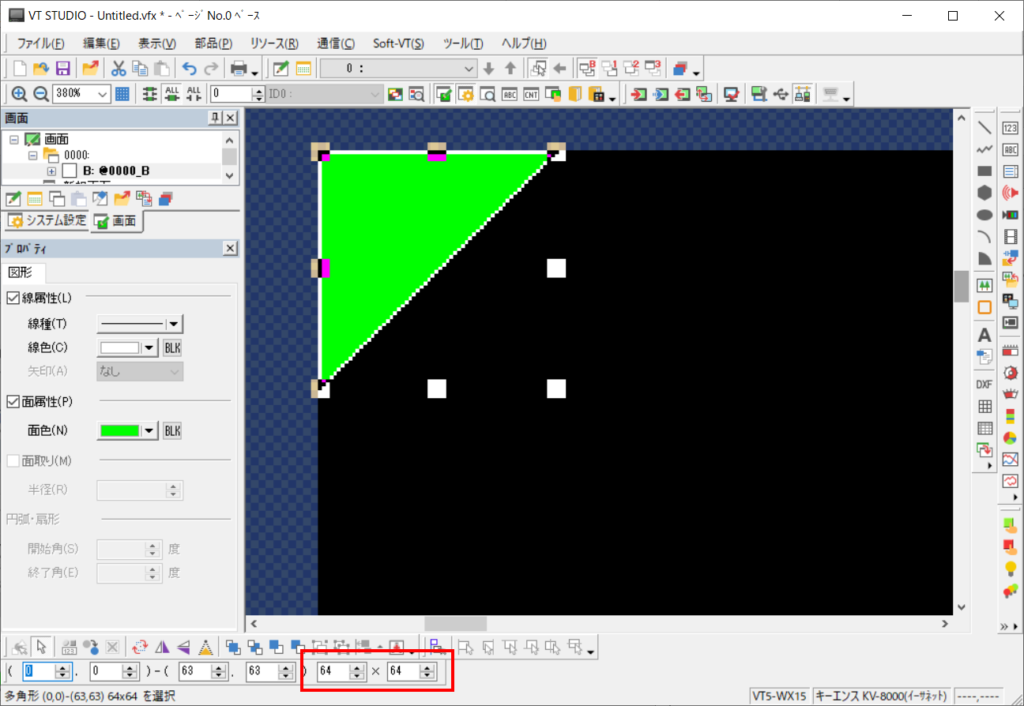
三角形を囲んでいた9つの白色の点が各角の黄色の点に変化します。この点をドラッグ&ドロップで移動して、整形していきます。

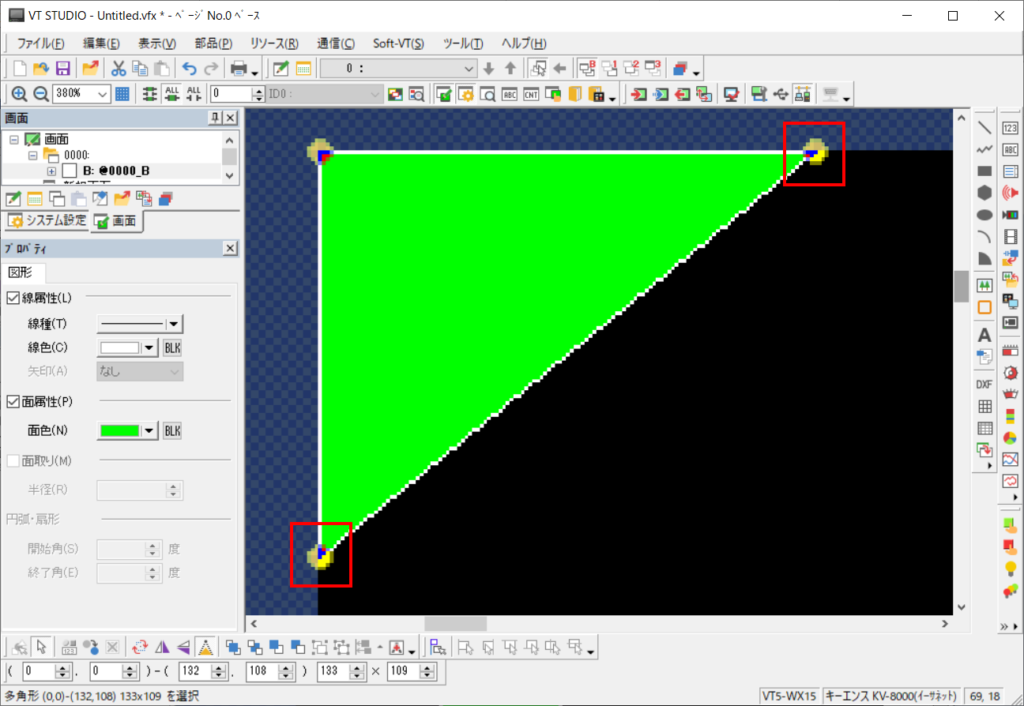
整形後のイメージです。
左上の点に対して垂直(左下の点)・水平(右上の点)になるように移動して、左上の角が直角の三角形に整形しました。

縦・横の長さを同じにして二等辺三角形の完成です。(図形の長さで64×64に設定)
活用事例
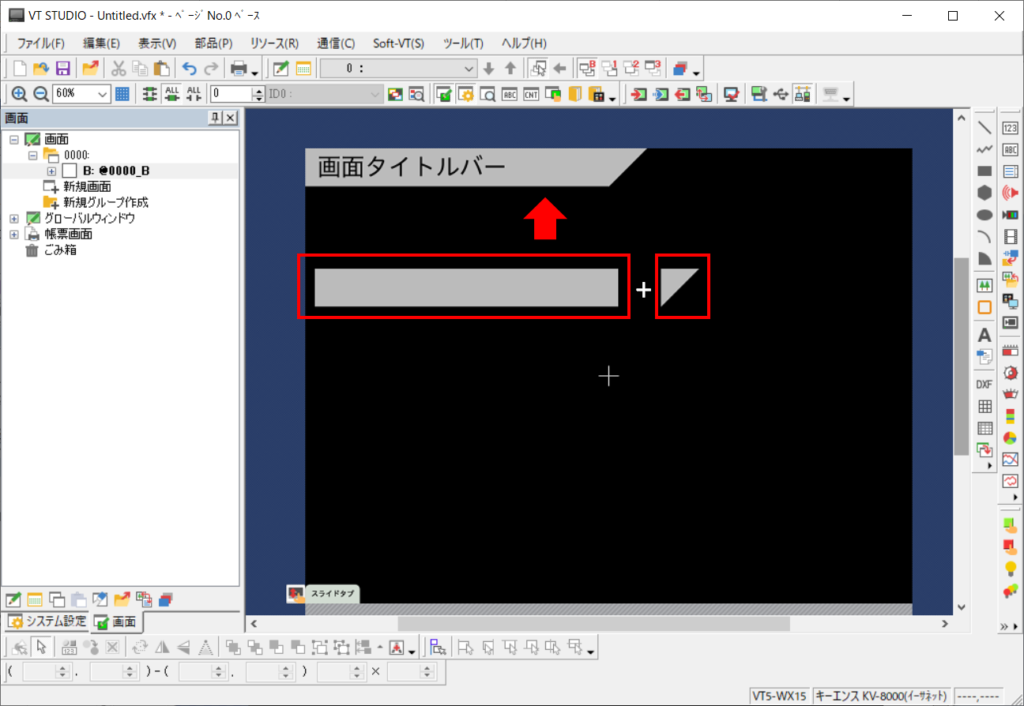
画面のタイトルバーを何かいい感じに

長方形と今回作成した二等辺三角形を組み合わせて画面のタイトルバーを作成しました。
私の主観ですが、ただの長方形を配置するよりも二等辺三角形と組み合わせることでスタイリッシュになり、格好良くなるかと思います。
まとめ
VT STUDIOで二等辺三角形の図形を描画する方法をまとめました。
画面を作成する上で必須ではないですが、使ってみると画面の見栄えが良くなります。



コメント