どうも、もももです!
VT STUDIOで画面呼出の使用方法について紹介します。

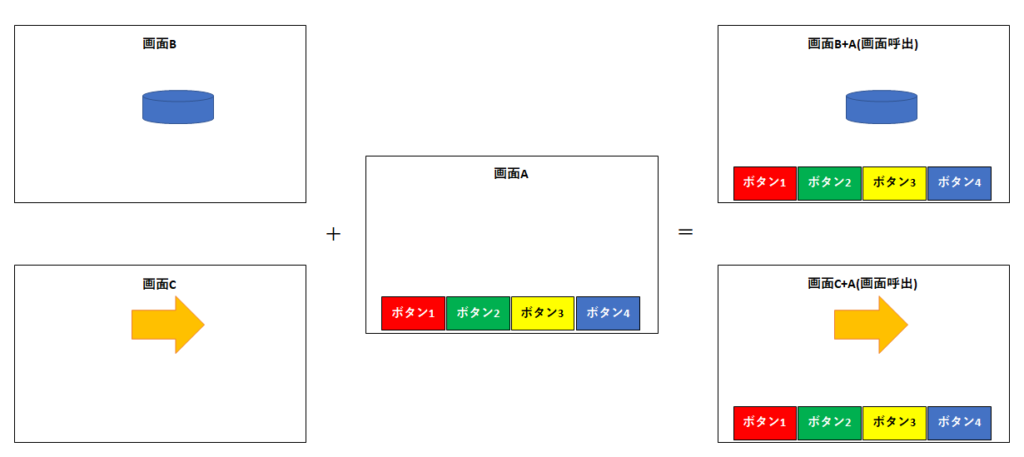
「画面呼出」とは指定した画面を別の画面に呼び出して使用できる機能です。
呼び出し元の画面を変更すると呼び出し先のすべての画面が同じ内容に変更されるため、画面の見た目を共通化することができます。
上図では画面B, Cで画面Aを呼び出して画面下部にボタンを配置しています。
前提条件
本稿は以下環境を元に作成します。
- KV STUDIO:Ver11
- 使用機種:VT5-W07(※シミュレータモードで検証)
設定手順

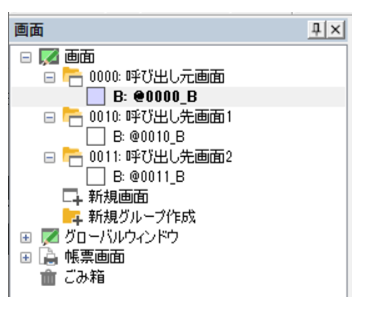
今回は「0000:呼び出し元画面」を「0010:呼び出し先画面1」と「0011:呼出し先画面2」から参照します。
呼び出し元画面の作成

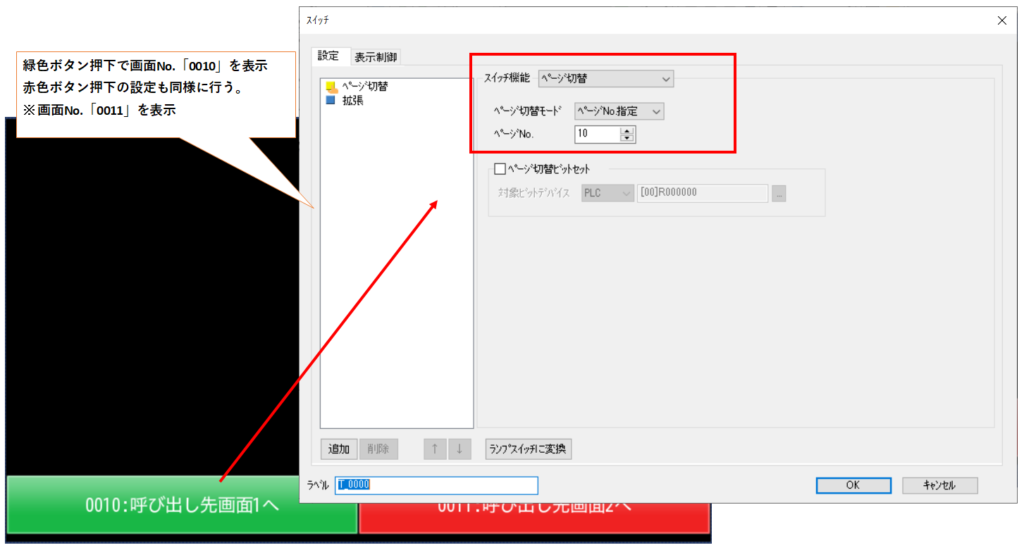
呼び出し元画面では下部にボタンを2つ配置しました。
左側の緑色ボタン押下で「0010:呼び出し先画面1」を表示、右側の赤色ボタン押下で「0011:呼び出し先画面2」を表示します。
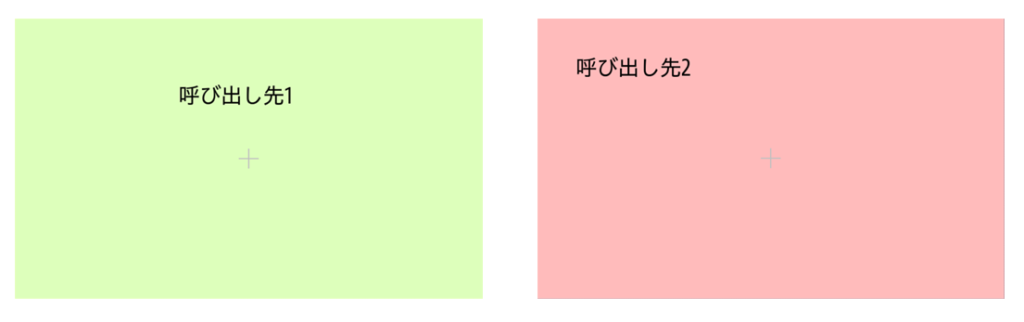
呼び出し先画面の作成

呼び出し先画面は「呼び出し先1」(背景色:薄緑)、「呼び出し先2」(背景色:薄赤)のテキストを配置した2つの画面を作成しました。
この2つの画面に「0000:呼び出し元画面」を追加していきます。

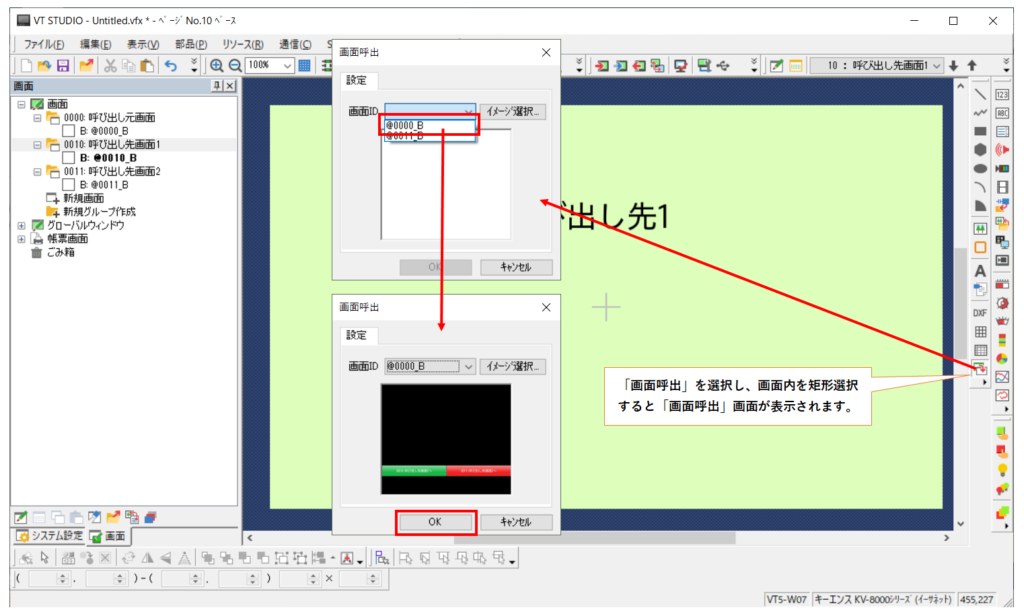
画面右部のツールバーから「画面呼出」を選択し、画面領域を矩形選択すると「画面呼出」画面が表示されます。
「0000:呼び出し元画面」を選択し、「OK」ボタンを押下します。

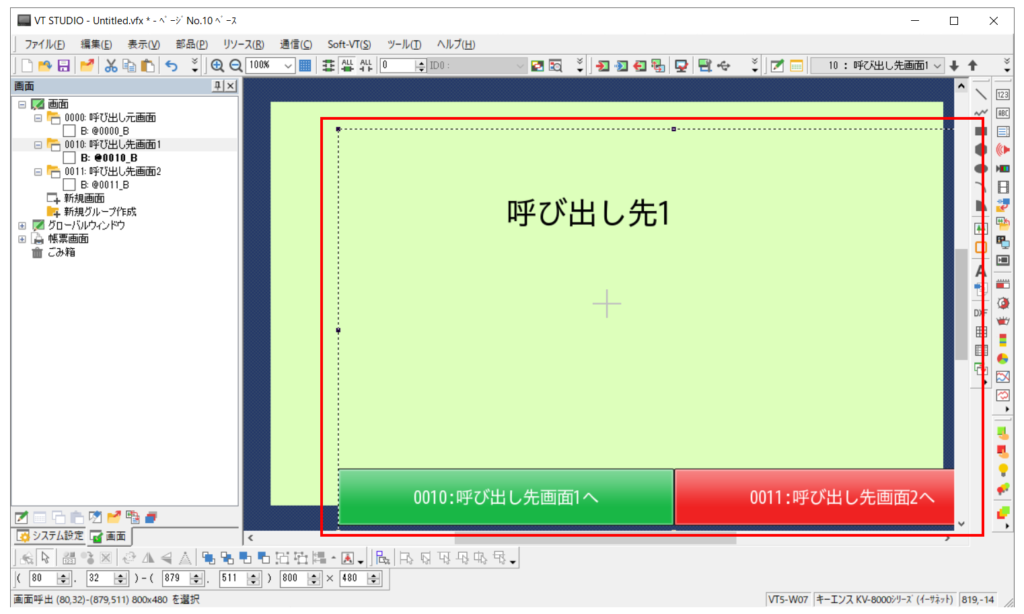
「0010:呼び出し先画面1」中に「0000:呼び出し元画面」が表示されました。

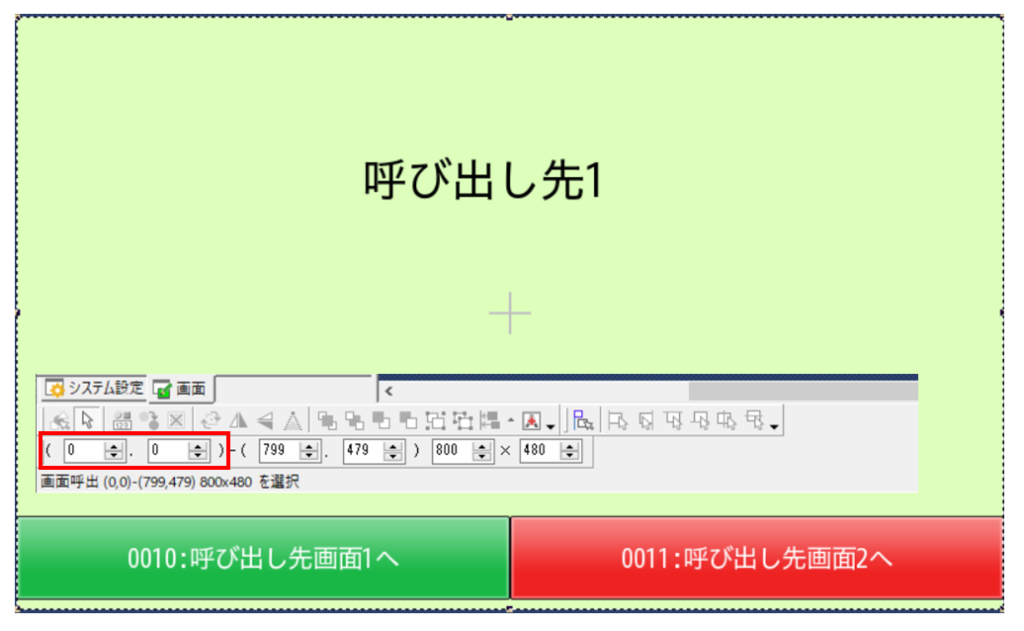
呼び出し先画面の配置がズレているので配置座標を(0, 0)に変更して完成です。
省略しますが、「0011:呼び出し先画面2」にも同様の設定を行います。
動作確認

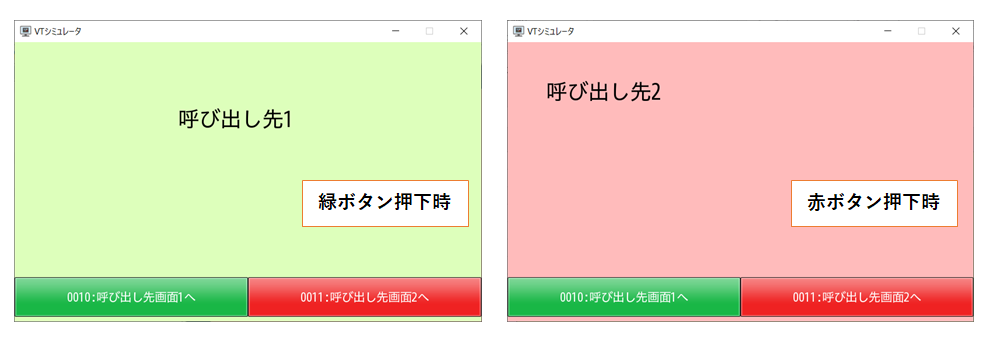
上図はシミュレータを起動してそれぞれのボタンを押下した結果になります。
左側の緑色ボタン押下で「0010:呼び出し先画面1」が表示、右側の赤色ボタン押下で「0011:呼び出し先画面2」が表示されていることが確認できました。
まとめ
VT STUDIOで画面呼出の使用方法についてまとめました。
今回の紹介例では2ボタン2画面でしたが、これが10ボタン10画面とかになると修正範囲、影響範囲はとても大きくなります。
共通化できる部分は共通化して「画面呼出」機能を活用してみてください。
以下は共通化の実例です。




コメント